A veces escribimos entradas larguísimas y complicadas llenas de encabezados y
subcabezados o listas y tenemos la sensación de que el lector que acabe en
ella no se va a enterar del orden de lo que intentamos explicar.
Para eso se han inventado las tablas de contenido; para que el lector pueda
ver a simple vista un esquema del contenido de la entrada.
Aquí tenemos un tutorial de cómo crear una tabla de contenido en nuestro blog:
Tabla manual de contenido
A través de HTML y CSS podremos crear una tabla de contenido para tu blog
blogspot de la plataforma Blogger.
Paso 1:
Escribe el siguiente código en tu entrada o página:
<div id="toc" class="mb-toc">
<h2>Table Of Contents</h2>
<ul>
<li><a href="#headingid1">1. Your heading text </a></li>
<li><a href="#headingid2">2. Your heading text</a></li>
<li><a href="#headingid3">3. Your heading text</a></li>
<li><a href="#headingid4">4. Your heading text</a></li>
<li><a href="#headingid5">5. Your heading text</a></li>
</ul>
</div>
Cuando escribas la entrada añade un id="#headingid1" o id="#headingid2"... según
corresponda y el usuario podrá hacer clic en la tabla de contenido y ser
redireccionado a ese apartado.
Ejemplo:
<div id="toc" class="mb-toc">
<h2>Ejemplo de la tabla manual de contenido</h2>
<ul>
<li><a href="#headingid1">1. Tabla manual de contenido </a></li>
<li><a href="#headingid2">2. Tabla automática de contenidot</a></li>
</ul>
</div>
<h2 id="#headingid1">Tabla manual de contenido</h2>
A través de HTML y CSS podremos crear una tabla de contenido para tu blog blogspot de la plataforma Blogger.
<h2 id="#headingid2">Tabla automática de contenido</h2>
Aquí iría texto sobre el tutorial...
Resultado:
Ejemplo de la tabla manual de contenido
Tabla manual de contenido
A través de HTML y CSS podremos crear una tabla de contenido para tu blog
blogspot de la plataforma Blogger.
Tabla automática de contenido
Aquí iría texto sobre el tutorial...
Pasemos ahora a darle estilo a la tabla.
Paso 2:
Ahora tienes que agregar el código CSS a tu plantilla:
Ve al Dashboard > Diseño > Diseñador de temas
En la opción Avanzado elige en el menú desplegable: Añadir CSS

/* Starting of TOC Css Codes */
.mb-toc {
border: 2px solid #ddd;
background: #ececec;
padding: 5px 20px 20px;
margin: 40px 0;
font-size: 18px;
overflow: hidden;
border-radius: 5px;
}
.mb-toc h2 {
margin: 10px 20px;
font-size: 30px;
}
.mb-toc ul {
margin: 0;
list-style: none;
float: left;
width: 100%;
}
.mb-toc ul ul li a {
padding-left: 45px;
}
.mb-toc ul ul li {
background: none;
}
.mb-toc li {
list-style-type: none;
position: relative;
margin: 0;
cursor: pointer;
background: #f7f7f7;
float: left;
width: 100%;
}
.mb-toc li:nth-child(odd) {
background: #fff !important;
overflow: hidden;
clear: both;
}
.mb-toc li:nth-child(odd) li:nth-child(odd) {
background: none;
}
.mb-toc li:nth-child(even) {
background: #f7f7f7 !important;
overflow: hidden;
clear: both;
}
.mb-toc li:nth-child(even) li:nth-child(odd) {
background: none;
}
.mb-toc ul>li:hover>a {
background: #fffcd1;
}
.mb-toc li a {
color: inherit;
padding: 8px 0 8px 25px;
float: left;
border-bottom: 1px solid #ddd;
width: 100%;
text-decoration: none;
}
/* Ending of TOC css Code */
¡Y eso es todo! Ya, si quieres, puedes modificar el CSS y ponerlo a tu gusto.
Tabla automática de contenido
Existe la opción de utilizar un código que genere de forma automática la tabla
de contenido recogiendo todos los h2 de la entrada.
Paso 1:
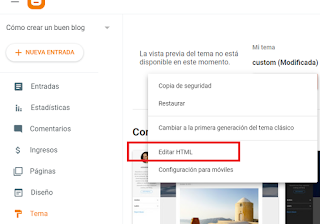
Blogger Dashboard >> Tema >> Editar Html
Busca </head> y justo antes pega el siguiente código:
<link href='http://fortawesome.github.io/Font-Awesome/assets/font-awesome/css/font-awesome.css' rel='stylesheet'/>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
<script type='text/javascript'>
//<![CDATA[
//*************TOC plugin by MyBloggerTricks.com
function mbtTOC() {var mbtTOC=i=headlength=gethead=0;
headlength = document.getElementById("post-toc").getElementsByTagName("h2").length;for (i = 0; i < headlength; i++)
{gethead = document.getElementById("post-toc").getElementsByTagName("h2")[i].textContent;document.getElementById("post-toc").getElementsByTagName("h2")[i].setAttribute("id", "point"+i);mbtTOC = "<li><a href='#point"+i+"'>"+gethead+"</a></li>";document.getElementById("mbtTOC").innerHTML += mbtTOC;}}function mbtToggle() {var mbt = document.getElementById('mbtTOC');if (mbt .style.display === 'none') {mbt .style.display = 'block';} else {mbt .style.display = 'none';}}
//]]>
</script>
Paso 2:
Busca ]]</b:skin> y justo encima pega el siguiente código CSS:
.mbtTOC{
border:5px solid #f7f0b8;
box-shadow:1px 1px 0 #EDE396;
background-color:#FFFFE0;
color:#707037;
line-height:1.4em;
margin:30px auto;
padding:20px 30px 20px 10px;
font-family:oswald, arial;
display: block;
width: 70%;
}
.mbtTOC ol,.mbtTOC ul {
margin:0;
padding:0;
}
.mbtTOC ul {
list-style:none;
}
.mbtTOC ol li,.mbtTOC ul li {
padding:15px 0 0;
margin:0 0 0 30px;
font-size:15px;
}
.mbtTOC a{
color:#0080ff;
text-decoration:none;
}
.mbtTOC a:hover{
text-decoration:underline;
}
.mbtTOC button{
background:#FFFFE0;
font-family:oswald, arial;
font-size:20px;position:relative;
outline:none;
cursor:pointer;
border:none;
color:#707037;
padding:0 0 0 15px;
}
.mbtTOC button:after{
content: "\f0dc";
font-family:FontAwesome;
position:relative;
left:10px;
font-size:20px;
}
Paso 3:
Busca el código: <data:post.body/> y reemplázalo por:
<div id="post-toc"><data:post.body/></div>
Hazlo con todos los resultados que salgan.
Paso 4:
En la entrada que vayas a escribir pega al inicio:
<div class="mbtTOC">
<button onclick="mbtToggle()">Contents</button>
<ol id="mbtTOC"></ol>
</div>
Y pega este código justo al final de la entrada:
<script>mbtTOC();</script>
Si todo ha ido bien la tabla de contenido (table of content, TOC) se creará
automáticamente al inicio de la entrada donde hayas indicado.
Espero que te haya sido de ayuda.
Fuente: https://mastertheseo.com/table-of-content-for-blogger/