1. Elimina la barra de navegación: navbar
Empezamos con el más tonto de todos. No hay ningún agujero de seguridad ni ninguna razón de peso por la que eliminar la barra de navegación de Blogger sólo es por mera estética.Sigue estos pasos para borrarla:
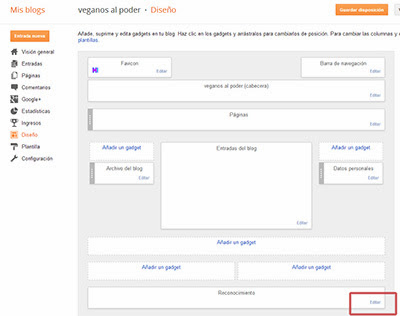
Ve a la página principal de Blogger y selecciona la pestaña "Diseño". En uno de los elementos (gadgets) del diseño de tu web verás la opción "Barra de navegación" o "navbar" haz clic en "Editar" y selecciona "NO". Después, guarda los cambios.
En el caso de que no quieras borrarla, puedes cambiar el color de la barra de navegación navbar siguiendo esos mismos pasos.

2. Elimina elementos del footer de la entrada.
En el footer o pie de página de la entrada de tu blog, blogger añade un montón de cosas innecesarias como el autor, fecha de publicación...Puedes eliminar cualquiera de esos elementos de la siguiente manera:
Ve a la página principal de blogger y pincha en la pestaña "Diseño" ahí encontrarás un elemento (gadget) llamado "Entradas del blog".
Haz clic en editar y se abrirá una ventana emergente en la que podrás eliminar o configurar los elementos de pie de página de las entradas de tu blog.
3. Elimina el mensaje "Mostrando entradas con la etiqueta x"
Este mensaje aparece en la página que se carga tras pulsar una etiqueta en concreto de tu blog.Es feo de narices así que puedes borrarlo de la siguiente manera:
Ve a "Plantilla" presiona "Editar HTML". Haz clic en cualquier sitio del código y pulsa Ctrl + F para abrir la caja de búsqueda.
Busca el siguiente código:
<b:includable id='status-message'>
Cuando lo encuentres pulsa la flecha pequeña a su izquierda y borra todo este código:
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div class='status-msg-wrap'>
<div class='status-msg-body'>
<data:navMessage/>
</div>
<div class='status-msg-border'>
<div class='status-msg-bg'>
<div class='status-msg-hidden'><data:navMessage/></div>
</div>
</div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>
4. Borra los bordes blancos alrededor de las imágenes.
Es cuestión de gustos pero si deseas eliminar los bordes blancos de las imágenes tendrás que editar el código CSS de tu plantillaVe al Dashboard o página principal de Blogger y pulsa sobre la etiqueta "Plantilla" y presiona "Personalizar" después elige "Avanzado" y busca la opción "Añadir CSS".
Ahí pega el siguiente código:
.post-body img, .post-body .tr-caption-container, .Profile img, .Image img,
.BlogList .item-thumbnail img {
padding: 0 !important;
border: none !important;
background: none !important;
-moz-box-shadow: 0px 0px 0px transparent !important;
-webkit-box-shadow: 0px 0px 0px transparent !important;
box-shadow: 0px 0px 0px transparent !important;
}
5. Elimina la línea discontinua sobre "powered by Blogger" y entre Entradas nuevas, home, entradas viejas.
Sigue los pasos del punto 4 para editar código CSS pero añade este código:
.footer-outer {
border: none;
}
.blog-pager {
background: none;
}
6. Elimina el mensaje "Suscribirse a entradas Atom" que se encuentra al final de la página.
Ve a "Plantilla" presiona "Editar HTML". Busca y borra la siguiente línea de código:
<b:include data='feedLinks' name='feedLinksBody'/>
7. Elimina comentarios en las páginas About y Contacto.
Normalmente no se quieren comentarios en estas páginas así que eliminaremos la opción de comentar en ellas.Ve a "Páginas" y haz clic en la página en cuestión. En el menú de la derecha pulsa "Opciones" y en la sección "Comentarios" haz clic sobre "No permitir, ocultar los publicados"