¿Qué es un Favicon?
Favicon viene del inglés: favorites icon y se trata de una pequeñísima imagen (icono) por la que se asociará la página web y así podrá ser identificada fácilmente de entre un conjunto de pestañas abiertas, barra de marcadores, favoritos, historial, lector de noticias...Normalmente este icono suele ser el logo de la web o algo que represente la marca.
Con este pequeño icono estás atrayendo la atención del lector haciendo resaltar tu web de entre cientos que tienen la B de Blogger o nada más que el nombre de la página abierta.
El favicon nació con Internet Explorer 5. Si colocabar un archivo llamado favicon.ico en el directorio raíz de tu web, se creaba automáticamente, sin necesidad de HTML, un pequeño icono de 16x16 píxeles en la barra de direcciones y en los favoritos.
En la actualidad, los favicones no sólo se usan en el diseño web sino también en app móviles, iconos de programas, smartTVs...
¿Por qué usar Faviconos?
Reconocimiento de Marca: Lo dicho; los faviconos conllevan facilidad para reconocer la marca del sitio y que se quede grabada en la mente del usuario final.Fácil Navegación: si las pestañas tienen estos pequeños iconos y un usuario tiene abiertas varias, el favicon le ayudará a navegar entre ellas sabiendo en todo momento cuál está escogiendo.
Marcadores: Por la misma razón que con las pestañas; si un usuario tiene muchos marcadores sabrá distinguir tu web de entre las demás con un golpe de vista al favicon.
Aspecto y sentimiento: Es muy importante cuidar todos los detalles de tu web para causar buena sensación a los visitantes. Una web completa, produce una sensación de profesionalidad difícil de olvidar.
Nota: En los inicios del favicon, este icono se usaba para calcular el tráfico de la web contando el número de visitantes que lo agregaban a sus marcadores.
¿Cómo puedo crear un favicon?
Este icono que vas a crear preferiblemente será llamado favicon, tendrá la extensión .ico y será transparente. Antiguamente sólo se podía usar .ico y era algo difícil de conseguir. La mayoría de las páginas que ofrecían servicio de almacenamiento de imágenes no reconocían la extensión y, si no dabas con alguna de ellas o tenías un alojamiento contratado, acababas con un buen dolor de cabeza.En la actualidad es fácil ya que se pueden usar diversas extensiones: .gif, .png y .ico...
- Extensión .ico: El archivo con esta extensión será el mejor soportado por los navegadores. También es el único formato que el navegador detectará sin usar el elemento . Soporta transparencia alpha.
- Extensión .png: No requiere ninguna herramienta especial para su creación y soporta transparencia alpha.
Internet Explorer no lo soporta, sólo lee ICO. - Extensión .gif: El archivo GIF y GIF animado no ofrece mucha más ventaja que el ser soportado por todos los navegadores, incluso los más antiguos. También es la extensión que se suele usar (junto con ICO) para hacer un icono animado eso sí, siempre teniendo en cuenta que estos suelen ser un poco irritables. Haz una animación sutil y lenta.
- Extensión .jpg: Mejor no uses este formato, no tiene definición y al comprimir lía los colores.
- Extensión .svg: demasiado nueva, sólo Opera la lee pero sería la extensión ideal y probablemente acabe convirtiéndose en la norma.
¿De qué tamaño tiene que ser?
Los tamaños de favicon que puedes crear son los siguientes (en píxeles).16x16 Compatible con todos los navegadores. Se mostrará en la barra de direcciones y marcadores.
24x24 Pinned Site en Internet Explorer 9.
32x32 Nueva pestaña en Internet Explorer. Safari and Chrome leerán este icono pero lo mostrarán en el tamaño 16x16 creando algo ilegible.
128x128 Chrome Web Store
195x195 Opera Speed Dial
Se pueden crear varios tamaños y añadirlos con el elemento o si prefieres, puedes crear un ICO con todos los tamaños con un programa como Iconbuilder.
Existen multitud de sitios online donde puedes crear un favicon y también programas de edición.
¿Dónde puedo crear online el favicon?
- http://www.shaheeilyas.com/favicon/ Es una herramienta simple y concisa, sin muchas opciones. Crea un favico de 16x16 con unos colores predeterminados. Tampoco tiene goma para borrar y el lienzo es blanco no transparente. La opción guardar está un poco escondida. Se trata de un botón que dice "Save" y descarga automáticamente (y con la extensión.ico) lo que hayas dibujado.
- http://favicongenerator.org/editor/ Herramienta un poco más completa que la anterior en cuanto a color ya que tienes plena elección sobre él. También tiene fondo transparente, goma de borrar, vista previa del icono en su tamaño real y la posibilidad de subir un archivo y editarlo.
Para descargar el favicon pulsa el boton "Create favicon" y te dirigirá a una página en la que te explica cómo descargarlo y configurar tu blog.
Además, puedes ver los alucinantes iconos que ha hecho la gente en su galería. - http://www.favicon.cc/ Muy parecido al anterior pero más completo aún porque tienes la opción de crear un favicon animado y previsualizarlo.
Para guardar pulsa el botón "Download favicon" que se encuentra bajo la vista previa.
Si prefieres crearlo con algún programa de edición
¿Con qué programa crear un favicon?
- Photoshop: Necesitarás descargar un plugin para crear un archivo con extensión .ico
Descarga este archivo. Descomprímelo y guarda ICOFormat.8bi en la siguiente ruta: “C:\Archivos de Programa\Adobe\Adobe Photoshop\Plugins\Formato de Archivos”
También puedes descargar la extensión Iconbuilder de Iconfactory (también válida para Fireworks). Con esta extensión puedes crear un ICO con múltiples resoluciones. - Illustrator: puedes exportar el archivo final como PNG y convertirlo en ICO con alguna herramienta online como
http://www.animatedfavicon.com
http://www.favicongenerator.org - Cualquier otro editor de imagen. Por ejemplo, puedes crear una imagen PNG y renombrar el archivo a .ico
Implementación
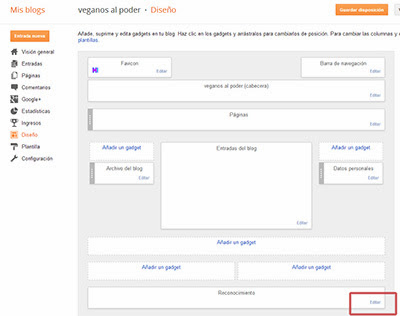
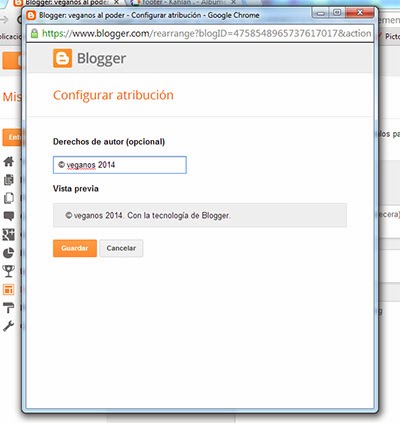
Coloca el elemento dentro de de tu plantilla(en header.php de tu tema o manualmente en cada página).Para saber cómo implementarlo en un blog Blogger sigue este tutorial
- Extensión ICO:
Con poner el archivo nombrado favicon.ico en el directorio raíz de tu sitio los navegadores lo leerán sin poner ninguna línea de código en la plantilla. Sin embargo, si quieres renombrar el archivo de otra manera o colocarlo en una ruta distinta necesitarás este código:
<link rel="shortcut icon" type="image/x-icon" href="ruta/favicon.ico"/> - Extensión PNG:
<link rel="icon" type="image/png" href="/ruta/favicon.png" /> - Extensión JPG:
<link rel="icon" type="image/png" href="/ruta/favicon.jpg" /> - Gif animado: Usaremos estas dos líneas de código (una con un archivo ICO y otra con el GIF) porque muchos navegadores no leen gifs
<link rel="shortcut icon" href="http://www.tusitio.com/favicon.ico" /> <link rel="icon" type="image/gif" href="http://www.tusitio.com/favicon.gif" /> - Opera Speed dial: Opera muestra un icono en lugar de una miniatura de la web en su página Speed dial:
<link rel="icon" type="image/png" href="195x195imagen.png"/> - Implementarlo a través del archivo functions.php de tu tema en lugar de en header.php o página por página.
Puedes usar otros formatos en lugar de ICOfunction my_favicon() { echo ''; } add_action('wp_head', 'my_favicon');
Nota: existen algunos plugins para Wordpress como:
Favicon Rotator
All In One Favicon