Tener un blog es para muchos un medio para un pequeño negocio o aumentar tu presencia pública; captar nuevos clientes y comunicarte con ellos.
Tanto si este es tu caso como si no, Blogger permite customizar o personalizar tu blog para que puedas expresar con él lo máximo posible con un sólo golpe de vista.
Por eso es importante que cuides hasta el último detalle y, precisamente el último que ve el visitante, es el footer o pie de página.
¿Qué es el footer o pie de página?
Es la parte donde la página llega a su fin que suele usarse para mostrar información adicional como año de creación, avisos legales, correo de contacto...Ejemplo para página seria:
Ejemplo para página original:
Ejemplo término medio:
¿Cómo personalizo el pie de página?
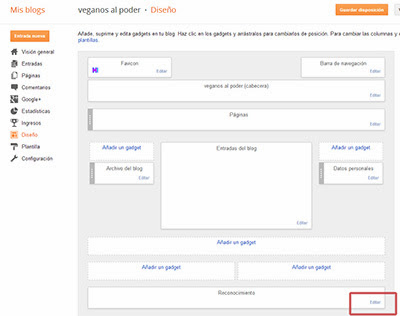
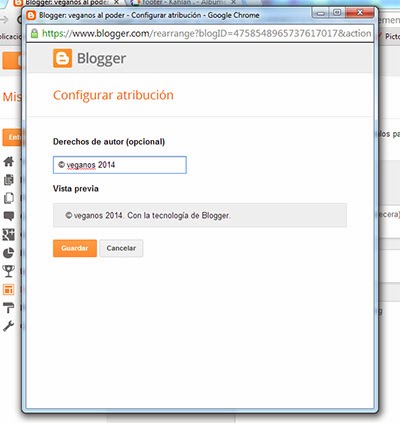
Accede al panel de control de Blogger, a la sección "Diseño" y haz clic en Editar "Reconocimiento":Se abrirá una ventana emergente donde puedes escribir tu nombre de autor, fecha, email, etc:
(No olvides pulsar "Guardar" para conservar los cambios realizados).
Puedes agregar hasta 3 columnas al pie de la página a través de "Plantilla", "Personalizar", "Diseño": Diseño de pie de página:
(¡Pulsa "Aplicar los cambios" para que se guarden!)
Tu plantilla se verá así en el panel principal de Blogger, en "Diseño":
Y podrás agregarle los gadgets que consideres apropiados (Enlaces de interés, archivo del blog, una imagen...)
En tutoriales más avanzados, cuando hayamos visto algo de programación HTML básica, nos centraremos en aspectos más concretos como ¿Cómo elimino, oculto o cambio el footer por un diseño mejor?









Hola en forma de ayuda te comento que tus etiquetas estan mal no conseguiras posicionar un articulo con solo 1 palabra. Si quieres me contactas en mi blog por un comentario y te ayudo con esto http://computacionamil.blogspot.com
ResponderEliminarque mierda es esto
ResponderEliminarGracias por el Aporte, continua Asi.
ResponderEliminarMuy buen aporte ! una duda sabes busco la manera de evitar que cambien el pie de pagina de mi plantilla la tengo premium osea lo que busco es si cambian el footer los redireccione a otra web ayúdame con eso :D
ResponderEliminar