A más de uno nos mata la curiosidad por saber si alguien visita nuestra web, de dónde viene, si usa móvil, tablet o pc y cuánto tiempo está en la página...
Es cierto que existen unas estadísticas de Blogger que son fiables pero entonces, ¿por qué usar Analytics en lugar de las analíticas de Blogger?
Porque son superficiales, muy poco completas y, parece que tienes más visitas de las que en realidad tienes porque cada página vista cuenta como un visitante (la verdad es que tus páginas vistas no son tus visitas, lo siento).
Afortunadamente podemos abrir una cuenta con Google Analytics y crear un código de seguimiento que pegaremos en nuestra web y todos nuestros deseos de cotillear al visitante, se cumplirán.
(Otra de las opciones que tenemos es crear una cuenta de Google WebMasters pero eso lo trataremos en otro post).

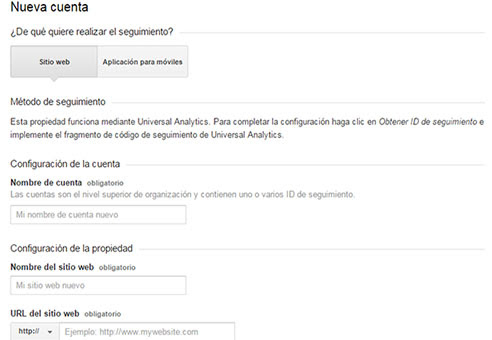
Para comenzar, crea tu cuenta, rellena los datos que el Sr. Google te solicite (no son muchos):
Completa los campos necesarios debajo de los títulos "Configuración de la propiedad web" y "Configuración de cuenta". En este paso es donde debes introducir información relacionada con tu sitio web, como el nombre y el URL del sitio.


Pincha la opción "Obtener ID de seguimiento". Aceptas condiciones de uso para continuar.
Obtendrás el código o ID que necesitarás pegar en tu sitio web y será algo así:
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-30000000-2', 'tuweb.es');
ga('send', 'pageview');
</script>
Ahora qué hacemos con el código
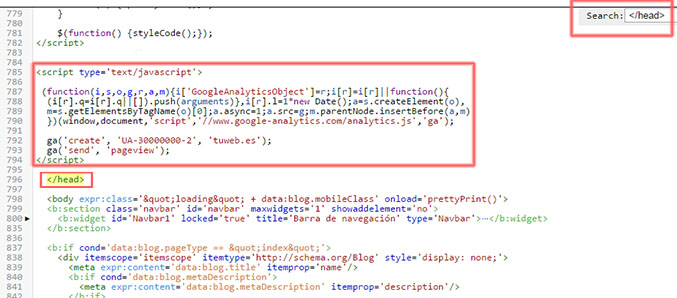
Hay varias formas de implementar el código de seguimiento de Google Analytics en tu blog Blogger.- Una de ellas es ir a "Plantilla" > "Editar HTML".
- Pincha sobre el código y presiona Ctrl+F
- Busca </head>
- Pega justo encima de el código de seguimiento, También puedes pegarlo justo encima de la etiqueta </body>
- A continuación, pulsa "Guardar Plantilla"

Otra opción menos rigurosa:
- Ve a tu blog, a la pantalla de "Diseño".
- Pulsa la opción "Añadir un Gadget".
- Busca el que pone "HTML JavaScript".
- Pega el código de seguimiento.


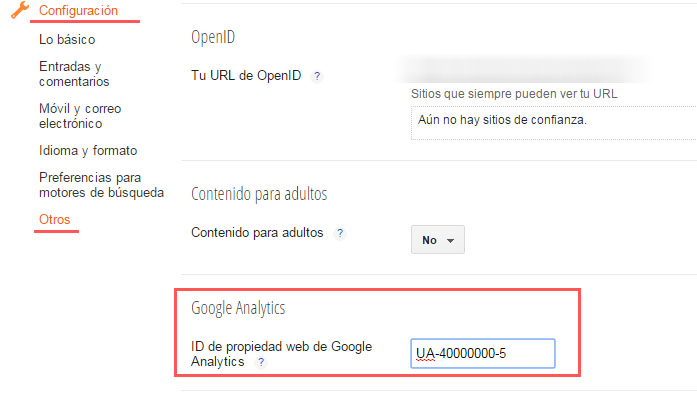
Por último, confirma que el código insertado corresponde con tu ID:
Ve a tu blog "Configuración" > "Otros" y en el cuadro donde pone Google Analytics
ID de propiedad web de Google Analytics pega tu ID.

Comprobación
Ahora ve a tu cuenta de Analytics, a la pestaña Administrador, selecciona la Propiedad que has creado y pincha en Información de Seguimiento y a continuación, pincha en Código de seguimiento.Ahí podrás ver el estado de tu ID: "Estado: recibiendo datos" o "Estado: seguimiento no instalado".
Atención, ya sé que además de curiosos somos impacientes, pero, me temo que el código de seguimiento tarda unas horas (hasta 48 horas) en empezar a funcionar. Hasta entonces verás "Estado: seguimiento no instalado" y no se tratará de un error.
Paciencia, si en 24-48 horas, la cosa sigue sin rular y continúa el famoso mensaje "Estado: seguimiento no instalado", deberás intentar solucionar el error. Más abajo explico cómo hacerlo con una extensión de Google Chrome.
Comprobar que todo está correcto con Chrome
Si navegas en Chrome, puedes descargar la Extensión "Tag Assistant". Una vez instalada, reinicia el navegador y mira el icono que aparece.Si la etiqueta está de otro color que no sea verde (rojo, azul...), es que ha habido algún problema.

En cambio, si el dibujo sale en verde, estás de enhorabuena, todo funciona correctamente.

Una lista de errores típicos sería:
✔ No tienes el código de Google Analytics en tu Web.✔ El código de Analytics está duplicado
✔ El código de Analytics está fuera de la etiqueta ()
✔ Tienes 2 versiones de Google Analytics instaladas
Otra información sobre Analytics
Si quieres añadir más blogs a tu cuenta de Analytics deberás entender un poco del funcionamiento o JERARQUÍA:Cuenta: Es el nivel más alto de la organización. Ejemplo: puedes tener varias cuentas; una de uso personal y otra cuenta para uso profesional.
Propiedad: Puede ser un sitio web, un blog o una aplicación móvil. Puedes tener varias propiedades (blogs) dentro de un mismo nivel de cuenta (Máximo de 100 webs).
Vista: Es el punto de acceso a los informes. Es muy recomendable dejar la vista creada por defecto a modo de copia de seguridad y crear otra como "Vista de trabajo" para comenzar a trabajar.
¿No recuerdas dónde se encuentra tu código de seguimiento de Analytics?
Entra en Google Analytics y pulsa sobre "Administrador" ve a "PROPIEDAD". Haz click sobre "INFORMACIÓN DE SEGUIMIENTO" y después sobre "CÓDIGO DE SEGUIMIENTO".Todo lo que está dentro de las etiquetas es el código de seguimiento de Google Analytics.
¡Eso es todo!
Por último, si tu blog es nuevo, no te recomiendo que mires con frecuencia las estadísticas o te deprimirás mogollón. De primeras, confórmate con saber que están ahí y concéntrate en escribir y dar a conocer tu blog.
¡Suerte!
